Алексей Гоголев
Создание поискового плагина для браузера Firefox 
Что это за плагин?
Разрабатывая нашу
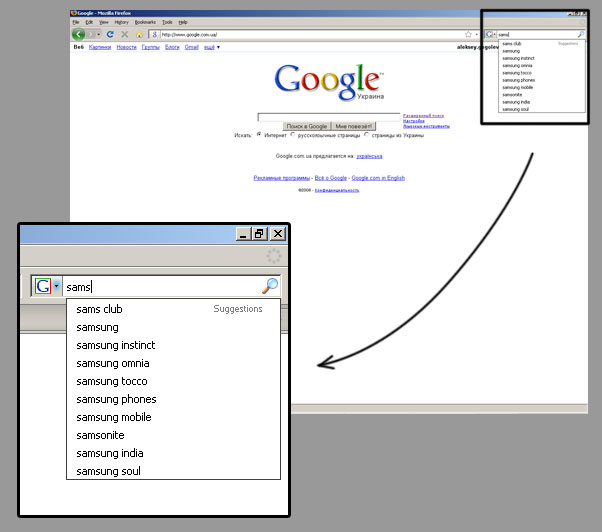
Рисунок 1 — поисковый плагин Google в действии.

Такой функционал очень удобен:
- пользователь может обращаться к поисковой системе из браузера, даже не загрузив страницу;
- по мере того как пользователь набирает свой запрос, он видит список с предложениями (suggestions) о том что можно поискать;
- чтоб установить плагин пользователю нужно всего лишь два раза щелкнуть мышью.
Вот такой функционал мы стремились реализовать. В этой статье, на примере поисковой системы Pricing.com.ua, я расскажу как сделать этот плагин для браузера Firefox.
Делаем плагин
Создаем OpenSearch описание
Для того чтоб работать с поисковой системой Firefox-у необходимо получить о ней базовые сведения, а значит поисковик нужно как-то описать. Для этого используется
Пример описания веб-интерфейса поисковой системы в формате OpenSearch
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"> <ShortName>Pricing.com.ua</ShortName> <Description>Search Pricing.com.ua</Description> <Tags>Pricing.com.ua</Tags> <Contact/> <Image width="32" height="32" type="image/x-icon">http://pricing.com.ua/favicon.ico</Image> <Url type="text/html" template="http://pricing.com.ua/search?q={searchTerms}"/> <Url type="application/x-suggestions+json" method="GET" template="http://pricing.com.ua/items/suggest.json?q={searchTerms}"/> <InputEncoding>UTF-8</InputEncoding> </OpenSearchDescription>
Названия xml-тэгов говорят сами за себя.
- ShortName — краткое название поисковой системы;
- Description — описание поисковой системы;
- Tags — содержит ключевые слова свойственные данной поисковой системе, эти слова используются для категоризации;
- Contact — содержит email адрес для связи (в нашем примере этот тэг пустой);
- Image — содержит url иконки вашей системы, иконка будет отображаться слева от поисковой строки;
- InputEncoding — кодировка которую следует использовать для ввода данных при работе с данной поисковой системой;
- Url — этот тэг заслуживает детального описания и мы рассмотрим его ниже.
Любопытные могут продолжить изучение с
Тэг Url
Наиболее важен тэг Url, поскольку в нем задается адрес, который будет использоваться для поиска. В атрибуте method можно указать тип запроса, POST или GET. Атрибут template собственно и задает адрес для поиска.
Firefox поддерживает два типа тэга Url:
- text/html
- application/x-suggestions+json
тип text/html
Рассмотрим детальней эту строку из примера:
<Url type="text/html" template="http://pricing.com.ua/search?q={searchTerms}"/>
Тэг Url с типом text/html определяет какая страничка будет загружена, когда пользователь наберет свой запрос и нажмет Enter. В нашем примере, это страничка
тип application/x-suggestions+json
Разберем следующую строку Opensearch описания:
<Url type="application/x-suggestions+json" method="GET" template="http://pricing.com.ua/items/suggest.json?q={searchTerms}"/>
Это тэг Url с типом application/x-suggestions+json отвечающий за выпадающий список с поисковыми предложениями (search suggestions). Атрибут template указывает Firefox-у по какому адресу нужно забирать список поисковых предложений. То есть грубо говоря происходит следующее: Firefox читает адрес указанный в атрибуте template и забирает по этому адресу поисковые предложения, после чего вставляет их в выпадающий список, который наблюдает пользователь (этот выпадающий список изображен на рисунке 1).
Следует отметить, что список поисковых предложений, который вы будете отдавать Firefox-у, должен быть закодирован в формате json. Например список поисковых предложений для слова ipod в нашем проекте выглядит так:
["ipod", ["ipod (63 грн)","ipod classic (1558 грн)","ipod nano (155 грн)"]]
Задача построения хороших поисковых предложений довольно сложна и в этой статье не рассматривается.
Установка плагина
Теперь, когда у нас есть готовое описание поисковой системы в формате OpenSearch, нужно позаботиться о механизме установки плагина. Для того чтоб обеспечить элементарную установку в два клика нужно поместить в секцию <head> вашего сайта такую строку:
<link rel="search" type="application/opensearchdescription+xml" title="searchTitle" href="pluginURL">
Атрибут title содержит название поисковой системы, а атрибут pluginURL ссылку на OpenSearch описание. В случае с поисковой системой Pricing.com.ua эта строчка выглядит так:
<link rel="search" type="application/opensearchdescription+xml" title="pricing.com.ua" href="http://pricing.com.ua/items/osearch.xml"/>
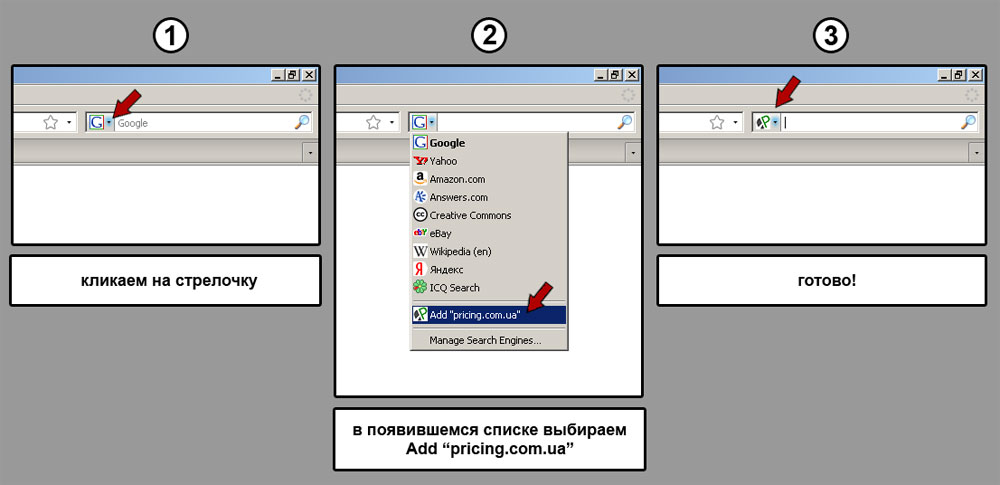
Теперь плагин работает и установить его проще простого.
Рисунок 2 — установка плагина на примере Pricing.com.ua

Резюме
Напоследок еще раз обозначу ключевые моменты. Для того чтоб создать плагин нужно сделать две вещи:- Создать описание поисковой системы в формате OpenSearch. Основным моментом в описании является тэг Url двух типов. Url с типом application/opensearchdescription+xml используется для вывода поисковых предложений в выпадающем списке, а Url с типом text/html для загрузки страницы с результатами поиска.
- Разместить на странице поисковой системы, в секции <head> ccылку на OpenSearch описание, чтоб Firefox мог найти и использовать его.
Напоследок отмечу что браузер IE7 также понимает Opensearch описания поисковых систем. И пользователь сможет установить плагин и в этом браузере. Но следует знать, что IE7 не поддерживает тэг Url с типом application/x-suggestions+json, а следовательно выпадающий список с поисковыми предложениями не будет работать.
Спасибо за внимание.
Ссылки по теме
-
 OpenSearch.org (англ.)
OpenSearch.org (англ.)
-
 Описание всех тэгов формата OpenSearch (англ.)
Описание всех тэгов формата OpenSearch (англ.)
-
 Создание OpenSearch плагина для FireFox (англ.)
Создание OpenSearch плагина для FireFox (англ.)
-
 Создание собственного поискового плагина с использованием Утилиты Opensearch editor (рус.)
Создание собственного поискового плагина с использованием Утилиты Opensearch editor (рус.)
Последние комментарии:
Обсудить (комментариев: 0)