Андрей Друченко
Учимся верстать XHTML и CSS с нуля. 
В этом материале будет рассмотрено практическое применение стандартов XHTML / CSS при создании веб-страниц. Статья рассчитана на базовый уровень подготовки, предполагается что читатель хоть немного знаком с понятиями верстки вообще, слыхал о HTML/XML и принципе разделения структуры информации и ее представления.Итак, начнем.
Что такое XHTML?
XHTML — это eXtensible HyperText Markup Language, переработанная версия языка разметки HTML с соблюдением стандарта XML(по своей сути XHTML является подмножеством языка XML)
Большая часть сайтов в сети работает на стандарте HTML, который изначально задумывался как язык структуры данных, но со временем перестал быть таковым и начал использоваться также для представления данных. Именно по последней причине, консорциум W3C(World Wide Web Consortium) решил придумать более универсальный формат который бы в полной мере удовлетворял идею разделения структуры и представления информации.
Немного истории
На заре зарождения WWW существовал язык SGML (Standard Generalized Markup Language) — это метаязык, из которого Тим Бернерс-Ли сделал HTML.По мере развития Сети как социального и технического явления, рабочие группы из W3C начали изучать перспективы развития языков и методы, используемые в Сети.
С того момента появилось много технологий, в том числе Extensible Markup Language (XML).
XML, как и SGML, — это метаязык, состоящий из спецификаций и директив для создания как приложений, так и подмножеств других языков. XML, как и HTML, также появился из SGML. В каком-то смысле, можно воспринимать XML как «облегченный» SGML для Сети.
Когда появился XML, HTML 4.0 с тремя DTD(
Желая совместить строгость и способность расширяться, W3C обратились к XML как средству влияния на HTML. Таким образом, HTML был переформулирован как приложение XML (а не SGML) — так появился Extensible Hypertext Markup Language (XHTML).
XHTML преследует следующие цели:
- Разделение структуры и представления информации (Структура — в XHTML, Представление в — CSS), вследствие этого приходится соблюдать более жесткие правила при создании web-документов;
- Предоставление web-разработчикам расширяемости (XHTML — всего лишь подмножество XML);
- Поддержка растущего числа альтернативных устройств, таких как телевизионные приставки, карманные компьютеры, пейджеры и другие мобильные и альтернативные устройства, воспринимающие web-информацию(это одно из следствий разделения структуры и представления).
Новички иногда спрашивают, поддерживают ли старые браузеры XHTML? Да, XHTML поддерживается любым браузером, способным интерпретировать HTML, поскольку XHTML использует HTML-словарь.
Hello world
Хотя язык XHTML не является языком программирования, мы последуем доброй традиции и создадим наш первый XHTML документ Hello World.Пример 1
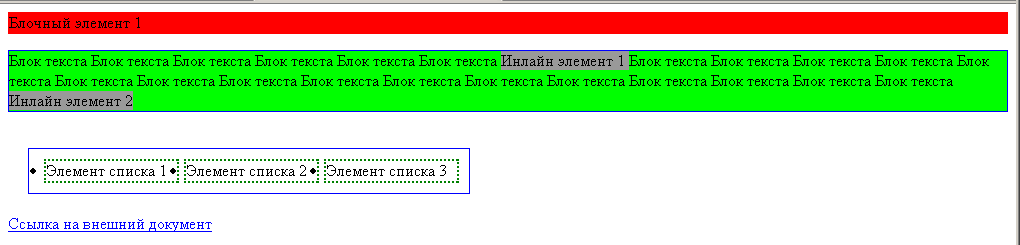
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>Первый XHTML документ — Hello World</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> </head> <body> <div style="border:1px solid red;background-color:#ff0000"> Блочный элемент 1</div> <p style="border:1px solid blue;background-color:#00ff00"> Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста<span style="background-color:#999999"> Инлайн элемент 1 </span> Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста <span style="background-color:#999999"> Инлайн элемент 2 </span> </p> <!-- Комментарий --> <ul style="margin:20px;padding:10px;border:1px solid blue;float:left;"> <li style="margin-left:5px;padding-right:10px;float:left; border:2px dotted green;"> Элемент списка 1 </li> <li style="margin-left:5px;padding-right:10px;float:left; border:2px dotted green;"> Элемент списка 2 </li> <li style="margin-left:5px;padding-right:10px;float:left; border:2px dotted green;"> Элемент списка 3 </li> </ul> <br style="clear:both;"/> <a href="http://mybestsite.com/"> Ссылка на внешний документ </a> </body> </html>
Скриншот результата в браузере Mozila Firefox 2.0.0.9

Разберем по пунктам что же происходит в нашем XHTML документе.
1. Первой строкой у нас идет описание DOCTYPE, эта строчка очень важна, поскольку задает режим рендеринга страницы в броузере IE(Quircks mode/ Standarts compliant mode).
В качестве эксперимента, попробуйте убрать эту строчку и открыть страницу в IE6.
Упражнение.
Убрать обьявление DOCTYPE в тестовом документе, открыть в браузерах IE6/IE7/FF2. Обьяснить поведение.
Привести возможные варианты DOCTYPE и обьяснить в чем их отличия (не меньше 8).
2. В блоке <head> присутствует мета-заголовок
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
Он указывает на MIME тип документа (text/html) а также указывает кодировку, которую использует наш документ. Заметим, однако, что некоторые браузеры могут игнорировать этот мета-тэг в теле самого документа, используя вместо него одноименный заголовок в HTTP ответе.
Для того чтобы было понятней о чем речь вот, типовый запрос-ответ:
Запрос:
Ответ:
Как видим, в данном случае кодировка нашего документа UTF-8.
3. Первый элемент в теле документа
<div style="border:1px solid red;background-color:#ff0000"> Блочный элемент 1</div>
Это блочный элемент <div> (слой), это самый универсальный элемент, с помощью которого можно достичь воспроизведения почти любого дизайна. В нашем случае, в атрибуте style мы непосредственно задаем стиль этому элементу устанавливая ему границу (border:1px solid red;) шириной в один пиксел, типа solid (непрерывная), красного цвета (red). Также, мы устанавливаем цвет фона в красный (#FF0000). При обозначении цветов используется стандартная схема RGB, где каждый цвет задается шестнадцатеричным значением от 00 до FF. Возможна также сокращенная нотация — #fac будет интерпретироваться как #FFAACC.
Поскольку наш элемент блочный, находится в нормальном потоке (для него отсутствует явное указание свойства float, а также явное указание ширины) — то он занимает всю ширину экрана браузера.
Другими примерами блочных элементов являются элементы <p>, <blockquote>, <ul>, etc.
4. Далее в теле документа у нас встречаются элементы <span> которые присутствуют внутри параграфа (<p>)
<p style="border:1px solid blue;background-color:#00ff00"> Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста<span style="background-color:#999999"> Инлайн элемент 1 </span> Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста Блок текста <span style="background-color:#999999"> Инлайн элемент 2 </span> </p>
Отображение этой части документа наглядно демонстрирует различия между блоковыми (block) и строковыми (inline) элементами. В качестве эксперимента, попробуйте явно указать элементам <span> атрибут display, который как раз и контролирует блочность/cтроковость элемента. Требуемые значение свойства display для этих случаев будут block (блочный элемент) и inline (строчный).
Перед тем как смотреть результат рендеринга попробуйте сами предугадать какое будет расположение элементов.
Упражнение.
Указать элементам <span> в вышеприведенном примере тип отображения block, используя свойство display. Обьяснить результат
Особо интересующиеся могут посмотреть
5. Cледующим пунктом у нас идет списочный блок
<ul style="margin:20px;padding:10px;border:1px solid blue;float:left;"> <li style="margin-left:5px;padding-right:10px;float:left; border:2px dotted green;"> Элемент списка 1 </li> <li style="margin-left:5px;padding-right:10px;float:left; border:2px dotted green;"> Элемент списка 2 </li> <li style="margin-left:5px;padding-right:10px;float:left; border:2px dotted green;"> Элемент списка 3 </li> </ul>
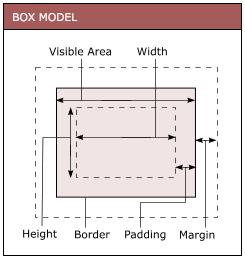
Здесь впервые встречаются свойства margin и padding. Для того чтобы понять что это такое взглянем на иллюстрацию

Данный пример взят из мегаполезной
Поясним также отличия в нотациях свойств margin и margin-*
margin:10px;
Означает что margin в 10 пикселов будет со всех сторон элемента, т.е. cлева, справа, сверху и снизу.
margin:10px 5px 4px 0;
Означает что margin 10px будет cверху, 5px — справа, 4px — снизу и 0 — слева. Как можно заметить, последовательность указания отступов — по ходу часовой стрелки.
margin-top:10px; margin-right:5px; margin-bottom:4px margin-left:0;
Для явного указания того, с какой стороны устанавливать margin — используется набор соответствующих свойств. Подобные же наборы свойств в точности существуют и для padding.
Hint.
Cвойство margin может также использоваться для горизонтального выравнивания блочных боксов с шириной меньшей их родителя.
Для этого достаточно указать margin-left:auto; margin-right:auto;
В примере со списком также используется свойство float, и по этой причине мы рассмотрим
Способы позиционирования в СSS
По большому счету, выделяют четыре способа позиционирования:1) прямой поток
2) позиционирование
3) float’ы
4) таблицы
1) Прямой поток используется по умолчанию (фактически, его можно задать с помощью cвойства position:static)
2) Позиционирование, которое задается свойством position кроме вышеупомянутого может быть еще трех типов
- absolute — Бокс с абсолютным позиционированием располагается по заданным координатам, а из того места, где он должен был бы быть, он удаляется, и в этом месте сразу начинают раскладываться следующие боксы. Говорят, что он “исключается из потока“.
- Fixed — Ведет себя так же, как absolute, но при этом он не скролится вместе с остальной страницей.
- Relative — Такой бокс можно сдвинуть относительно того места, где он был бы в потоке, но при этом из потока он не исключается, а продолжает занимать там свое место. То есть сдвигается со своего места он только визуально, а положение всех боксов вокруг него никак не меняется.
- Детальное углубление в тему позиционирования с помощью position —
 Позиционирование в CSS, нормальный поток
Позиционирование в CSS, нормальный поток
3) Float'ы — вначале float может показаться чем-то вроде выравнивания по левому или правому краю, но это не так — задача свойства float определить в какой последовательности будут «плыть» боксы после рендеринга. Здесь для понимания того что это такое, уместно вообразить себе боксы — буквами в обычном языке, тогда окажется что свойство float отображает направление письменности в этом языке. Так, арабский в нашем случае будет иметь свойство float:right, а русский, например, float:left;
Упражнение.
Сверстать документ, в котором будут два <div> элемента, в каждом из которых будут находиться 3 блочных элемента <p> c фиксированной шириной в 100px. Сверстать документ так, чтобы в первом <div> все <p> имели свойство float:left, а во втором — float:right; Поместить внутрь каждого блока <p> по цифре обозначающей порядковый номер элемента <p> в родительском блоке <div>. Проанализировать результат.
4) Таблицы мы здесь не будем рассматривать подробно потому что это устаревший способ верстки. В идеале, таблицы следует использовать только по их прямому назначению — а именно, для отображения табличных данных.
6. В нашем изначальном документе остался еще одна загадочная строка c тэгом <br>, а именно
<br style="clear:both;"/>
Cвойство clear — контролирует левый и правый потоки, будучи установленным в both, с его помощью можно обрезать левый и правый поток, и вернуться в обычный (position:static) поток.
Упражнение.
Закомментируйте тэг <br/> и загрузите страницу. Обьясните результаты.
Использование так называемых инлайновых стилей (когда стиль конкретного элемента полностью прописывается в его атрибуте style) — является плохой практикой и почти нигде не используется (хотя, бывают случаи где это оправданно). Вместо этого используются
CSS классы
Сразу же начнем с примера и возьмем кусок реального CSS.body{font:11px Verdana, Arial, Helvetica, sans-serif; margin:0px; padding:25px; position:relative; }
img{border:0px}
br.clear{clear:both}
a:link,a:visited{color:#333399}
form{margin:0px; padding:0px 0px 12px 0px}
input{border:1px solid #999999; font:11px Verdana, Arial, Helvetica, sans-serif; padding:3px 3px 3px 5px; }
input.but{ font-weight:bold; color:#fff; background:#A8A8A9; padding:2px;}
#root{ margin:0px;}
.lang{ float:right; color:#B2B2B2}
.lang a{ padding:0px 9px 0px 3px}
.mimg{ border:1px solid #999999; clear:both; margin:31px 0px 12px 0px;height:218px; background-position\lefttop; background-repeat:no-repeat;} Обычно все стили выносятся в отдельный файл с расширением CSS который затем линкуется к основному (X)HTML документу посредством такой конструкции:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta name="language" content="ru"> <link rel="stylesheet" type="text/css" href="/style.css" title="style" /> <title>Welcome to Ukraine</title> <script src="/js/script.js"></script> </head>
В этом примере все стили подключаются из файла style.css
Итак, вернемся к нашему примеру.
Возьмем самую первую строчку с тэгом body, она означает, что стиль для всех тегов body будет такой
font:11px Verdana, Arial, Helvetica, sans-serif; margin:0px; padding:25px; position:relative; Но поскольку тег у нас один, то стиль применится всего лишь один раз, в отличие от стиля для всех картинок:
border:0; Рассмотрим конструкцию
#root{ margin:0px;} Она означает что стиль нужно применять к элементу, который имеет ID=root. Соответствующий HTML для этого случая:
<div id="root"> <span> Blablbalb </span> </div>
Далее заметим уже знакомый нам ранее тэг <br>, строка
br.clear {clear:both} <br class="clear"/>
Произойдет применение класса 'clear' и уже свойство сlear тэга <br/> станет равным both;
Конструкция типа
.lang a{ padding:0px 9px 0px 3px} означает применение определенного стиля для любого элемента <a> внутри любого элемента с классом lang. Приведем соответствующие примеры HTML :
<body> <!-- в этом параграфе ссылка не стилизована --> <p> <a href="http://somesite.com"> Text ulr </a> </p> <!-- здесь уже применится стиль --> <p class="lang"> <a href="http://somesite.com"> Text url </a> </p> <!-- здесь тоже, хотя сам элемент находится уже внутри не \'p\' а внутри \'span\' --> <p class="lang"> Some text text <span> <a href="http://somesite.com"> Text url </a> surrounds my holy URL</span> </p> </body>
Поведение классов CSS не следует путать с поведением ООП классов, хотя они имеют несколько общих свойств. Например, CSS классы могут наследоваться. Поясним на примере:
.class1 {padding:5px; background-color:red;}
.class2 {border:1px; background-color:blue;} И соответствущий XHTML:
<p class="class1"> Some test CLASS1</p> <p class="class2"> Some test CLASS2 </p> <p class="class1 class2"> Some text text text CLASS1 CLASS2 </p> <p class="class2 class1"> Some text text text CLASS2 CLASS1</p>
C первыми двумя вариантами все ясно, поясним что будет в последних двух случаях.
В третьем элементе на выходе должен получиться такой стиль:
padding:5px; border:1px; background-color:blue; А во втором?
Упражнение.
Выяснить какой стиль на выходе получится у последнего элемента <p>. Назвать свойство CSS классов которое тут описано
Заметим также, что идентичный результат по стилю для элемента <p> записанного как
<p class="class1 class2"> Some text text text CLASS1 CLASS2 </p>
и как
<div class="class1"> <p class="class2">Some text text text CLASS1 CLASS2 </p> </div>
должен быть одинаковым.
Как видим, классы оказываются неимоверно полезными когда нужно применить один и тот же стиль к целому ряду элементов.
Упражнение.
Переписать пример 1, с которого мы начинали с вынесением стилей в отдельный файл и использованием классов
Сразу же укажу на одну типичную ошибку при кодировании XHTML после написания стилей. Очень часто пишут что-нибуть вроде:
#menu {background:red;}
.list {border:1px solid blue;} <div id="menu"> <ul> <li class="list"> Bla-bla </li> <li class="list"> Bla-bla 1</li> <li class="list"> Bla-bla 2</li> <li class="list"> Bla-bla 3</li> </ul> </div>
Так вот, вместо подобной писанины c классами в HTML лучше и правильней модифицировать CSS, в правилах которого отобразить иерархическую структуру HTML документа, а именно:
div#menu ul li {border:1px solid blue;} И обойтись вообще без классов.
Хаки.
Верстать с помощью CSS одно удовольствие, было бы, если бы не проблемы кроссбраузерности. Каждый браузер интерпретирует CSS по разному, кто-то поддерживает определенный набор свойств,
кто-то нет. Мало того, некоторые браузеры(IE6) вообще содержат ошибки в алгоритме рендеринга и просто отображают страницу неправильно при правильной верстке.
По этой причине вокруг CSS и дивной верстки существует масса различных нестандартных способов решения проблем с кроссбраузерностью, обычно они называются хаками.
Укажем некоторые из них.
1. Использование нестандартных свойств
.list {padding:10px; *padding:7px; _padding:5px; } При чтении подобного стиля IE6 установит свойство padding в 5px, а все остальные браузеры поддерживающие стандарты (FF, Opera) просто проигнорируют незнакомые им атрибуты.
Когда же подобный стиль прочитает IE7, то свойство padding станет равным 7px, по той причине что в этом браузере хак с подчеркиванием исправили, но зато оставили хак с звездочкой.
2. Использование условных комментариев
<!--[if IE]><p>You are using Internet Explorer.</p><![endif]--> <![if !IE]><p>You are not using Internet Explorer.</p><![endif]> <!--[if IE 7]><p>Welcome to Internet Explorer 7!</p><![endif]--> <!--[if !(IE 7)]><p>You are not using version 7.</p><![endif]--> <!--[if gte IE 7]><p>You are using IE 7 or greater.</p><![endif]--> <!--[if (IE 5)]><p>You are using IE 5 (any version).</p><![endif]--> <!--[if (gte IE 5.5)&(lt IE 7)]><p>You are using IE 5.5 or IE 6.</p><![endif]--> <!--[if lt IE 5.5]><p>Please upgrade your version of Internet Explorer.</p><![endif]--> <!--[if true]>You are using an <em>uplevel</em> browser.<![endif]--> <![if false]>You are using a <em>downlevel</em> browser.<![endif]> <!--[if true]><![if IE 7]><p>This nested comment is displayed in IE 7.</p><![endif]><![endif]-->
С помощью таких комментариев можно подключить отдельный стилевой файл для конкретной версии IE.
Условные комментарии подобного типа возможны в HTML документе и только на бразурах IE которые только им же и понятны. Значения спецсимволов !, lte, eq, &, gte — интуитивно понятны,
это not, (l)ess or (e)qual, and, (g)reater or (e)qual. Подробности можно почитать в
3. Использование cелекторов CSS.
Дело в том, что не все браузеры в полной мере поддерживают стандарт CSS, и соответственно, некоторые конструкции CSS срабатывают в одном браузере, а в другом — игнорируются.Например:
input[type='text'] {border: 0px;}
div > span {text-align:left} Сработает в FF, но не сработает в IE6. Первое правило означает применить стиль ко всем элементам input в которых установлен атрибут type равный text, а второе правило означает установку стиля только для непосредственного потомка <div>, т.е. для кода типа
<div> <span> Some code and some more code <span>and some</span> more </span> </div>
Стиль должен отработать только на первом элементе <span>
4. Использование JavaScript
Средства Javascript одни из самых мощных в решении проблем с кроссбраузерностью, и фактически позволяют решить подавляющее большинство проблем.Хаками не стоит злоупотреблять и следует применять их только в случае крайной надобности, в максимально минимальном количестве.
Материалы по теме
Вообще очень полезные и авторитетные ресурсы
Последние комментарии:
Обсудить (комментариев: 0)