Андрей Друченко
Обзор UAWEB 2008, день первый 
Сегодня состоялся первый день первой всеукраинской конференции веб разработчиков UAWEB-2008. Мне выпал шанс посетить мероприятие подобных масштабов впервые (Семинары exception.org.ua не в счет :) Постараюсь рассказать свое предвзятое мнение и вставить свои пять копеек о том что было на конференции.Во-первых, конечно же, сразу чувствуется проффесионализм и уровень в организации (спасибо российской команде поддержки profyclub.ru) Я надеюсь что следующую конференцию, целиком и полностью сможет осилить украинская сторона :) А то прям, мне лично, как-то немного стыдно стало по этому поводу ;)
Касательно программы докладов — ситуация, на мой взгляд была немного несбалансированной. Поскольку доклады проходили параллельно в два потока, то попасть можно было лишь на один из них.
По программе, я сразу же отметил для себя следующие
- Профессиональный верстальщик. Кто он? (
 Вадим Макишвили, yandex.ru)
Вадим Макишвили, yandex.ru)
- Семантическая верстка (
 Вадим Макеев, yandex.ru)
Вадим Макеев, yandex.ru)
- JavaScript и доступность web-приложений (
 Владимир Агафонкин, xhtmlized.com)
Владимир Агафонкин, xhtmlized.com)
- Вёрстка независимыми блоками (
 Виталий Харисов, yandex.ru)
Виталий Харисов, yandex.ru)
- Вы можете задать свои вопросы разработчику nginx! (
 Игорь Сысоев, rambler.ru)
Игорь Сысоев, rambler.ru)
- Использование скрытых психофизических возможностей веб-разработчиков для успешного создания и внедрения современных Интернет-проектов (Валерий Павлович Юриков)
- RIA в перспективе Flex (Алексей Затворницкий и Сергей Ковалев, ex – sonopia.com)
- Запрос — ответ? Это не наш метод! (Persistent connections) (Александр Костюченко, ukr.net)
Выбор именно таких докладов собственно, был обусловлен моими проф.инетересами. Поскольку, в основном, я занимаюсь XHTML/CSS/JS/CakePHP и активно интересуюсь Flex, то вещи типа «Почему мы отcтали в XSLT» или доклады на тему Google Web Toolkit мне были не особо интересны. Поскольку первое — на мой взгляд, как технология весьма громоздко, и ему есть более простые замены, а Google Web Toolkit — наверное вещь хорошая, но она для товарищей с солидным бэкграундом по Яве. Про явно рекламные доклады я умолчу, о них можно и из названия догадаться. Также, некоторые доклады отсеялись просто по названию — которое было в духе «обо всем и ни о чем конкретно». Таких тоже было парочку.
Начало
Итак, начнем с нескольких фоточек начала конференции и приветствия организаторов.
Место проведения кофе-брейков

На территории конференц холлов президент-отеля было доступно две бесплатные wifi точки, которыми народ активно пользовался
Вступительное слово организаторов
Как-то вступительное слово было немного смазано стоящими в проходах участниками конференции, которых специально пригласили из другого зала на прослушивание. Что до самого слова, толкались какие-то речи про полезность для родины сего мероприятия (не то для российской родины, не то украинской — я так и не понял:)
Вступительное слово
В конце зачем-то выбежал представитель российского Microsoft и толкал чего-то про как раньше были на планете континенты, а щас большие корпорации. Ну да, конечно :) Зачем он там был, и почему именно российский представитель — этого мне не понять. Видимо из-за бронзового спонсорства ;)

Представитель российского Microsoft
На этом вступительное слово закончилось и после начался доклад
Профессиональный верстальщик. Кто он?
Доклад Вадима был посвящен довольно практической задаче, а именно — каким образом определить проф.пригодность верстальщика. Вадим сделал упор на концептуальных вещах, которые обязан знать каждый человек, который начинает верстать XHTML/CSS. Среди упомянутых вещей- Важность DOCTYPE и режимы рендеринга
- Способы позиционирования (таблицы, стандартный поток, float:left/right и т.п.)
- Понимание и знание основных багов верстки (double margin IE6 bug )и способность находить решения для багов редких

Профессиональный верстальщик. Кто он? — Вадим Макишвили
Особенно, меня порадовали примеры редких багов, которые только добавили Вадиму Макишвили уважения :) Такие вещи, реально достойны памятников.
Как вам например такое:
1. Ограничение на импорт стилевых файлов в IE6.
Вещи типа такого:
1 @import url(..); 2 @import url(..); .... 36 @import url(..); /* работает */ 37 @import url(..); /* уже нет*/
Причем Вадим также обнаружил, что уровень вложенности импортированных файлов также ограничен в IE — врать не буду, точно не помню :)
2. Нерабочий селектор в IE7(Это вообще жесть)
* html div { filter: progid:DXImageTransform.Microsoft.AlphaImageLoader( src= 'name.png' ); } [class].header { color:green }
Обратим внимание на лишний пробел после src=. Если он есть, то весь последующий за ним код игнорируется!
В общем, Вадиму огромное спасибо за доклад. Резюмируя, могу сказать что
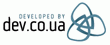
Семантическая верстка
Доклад Вадима Макеева был посвящен другой стороне проффесиональной верстки — семантике.
Семантическая верстка — Вадим Макеев
Речь здесь шла о том, почему за вещи типа такого
<div id="menu"> <a href="#"> Menu 1 </a> <br/> <a href="#"> Menu 2 </a> <br/> <a href="#"> Menu 3 </a> <br/> </div>
Надо сильно бить по рукам.
На мой взгляд, доклад был немного неполным, т.к. для меня лично не была раскрыта тема того как на практике делать семантическую верстку. Меня конечно же, интересовали примеры посложней стандартных ситуаций использования смысловых списков, и ссылок. Даже про вещи типа <dl><dd> уже можно спорить и в контексте конкретной задачи, может возникнуть проблема определения смысла контента. Про более сложные вещи типа верстки форм (бич веб-программирования) — Вадим переадресовал меня на спец. статьи конкретно по этой теме (
В то же время, часть доклада касающаяся
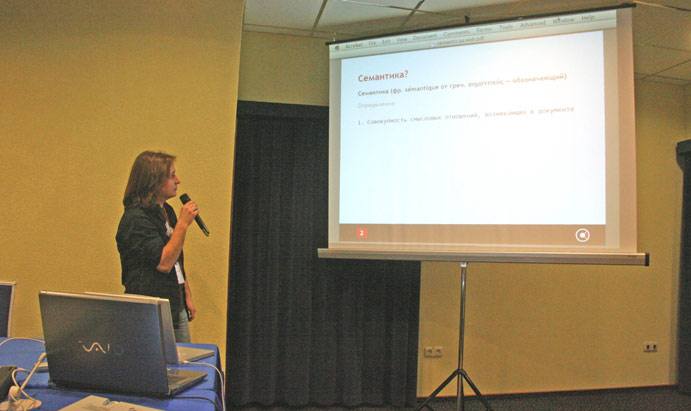
JavaScript и доступность web-приложений
У Владимира доклад был посвящен весьма важной теме, на которую, откровенно говоря, обычно забивают :) В особенности, при вечной нехватки денег и времени на заботу о подобных вещах.Речь шла о доступности веб-сайтов для людей с различными нарушениями — испорченным зрением, слепым, людям с нарушениями работы памяти, и т.п.

JavaScript и доступность web-приложений — Владимир Агафонкин
В частности, для меня лично, было полезно услышать рекомендации по типам используемых событий в JavaScript, в особенности, имеет большой смысл не использовать по возможности устройствозависимые события (onmouserover, onkeyup и т.п. ) и наоборот, использовать группы похожих событий (типа onkeyup+onmouseout, onkeydown+onmouserover и т.п. )
Интересно было упоминание решения для слепых пользователей, в котором надо было управлять порядком в списке элементов. Когда на ряду с обработчиками OnMouse* для перетаскиваний, на каждом элементе присутствует скрытая для нормальных пользователей кнопка — нажатие на которую обрабатывается событием onkey*, и реагирует на кнопки вверх/вниз с клавиатуры. Таким образом, можно обойтись совсем без мыши.
Вёрстка независимыми блоками

Вёрстка независимыми блоками — Виталий Харисов
Для достижения этой цели, в Яндексе используют специфическую политику именования классов (типа b-header-item), избегают использования ID элементов (уникальный сегодня — завтра уже может не быть таковым) и никогда не опираются на элементы, только на классы.
Среди всего прочего, в Яндексе используют несколько префиксов для классов, для обозначения их типа
- h- (holster) — используется для обертки чего-либо в бокс с каким-нибуть отступом, границей, etc.
- l- (layout) — классы, которые предназначены только для раскладки страницы (например, в три колонки)
- g- (global) — глобальные классы, которыми не стоит злоупотреблять как и глобальными переменными. (Примеры — .selected, .clear {clear:both} и т.п. )
- b- (block) — класс на любой блок, наиболее часто используемый префикс
Весьма полезная идея кстати, надо будет взять себе на вооружение. Что называется, огромный риспект Виталию=)
После этого доклада все дружно рванули на обед, который пролетел как-то очень быстро и незаметно. Особенно меня забавлял дикий диссонанс гламурного отель-ресторана и присутствующего контингента, местами с длинным хайром и бородой :)
После вкусного обеда я занял первые ряды в главном конференц-зале, прямо возле камеры
Вы можете задать свои вопросы разработчику  nginx
nginx

Игорь Сысоев. В одиночистве принимал вопросы из зала
Для тех кто не в курсе — nginx, это очень быстрый HTTP и mail proxy server. Про nginx ходят почти легенды, говаривают он выживает в таких ситуациях где Апачи умирают вигвамами :) В основном, этот веб-сервер используется на высоконагрузочных сайтах в качестве балансировщика.

Благодарности и приветы от админов следовали со всех сторон — на фото ребята из команды bigmir.net
Формат доклада был выбран именно в режиме вопросы-ответы из-за опыта прошлых выступлений Игоря, в ходе которых обнаружилось что информация которой делился Игорь была интересна где-то 20% аудитории :) Ну, сходив на сайт Игоря, и
Использование скрытых психофизических возможностей веб-разработчиков для успешного создания и внедрения современных Интернет-проектов (Валерий Павлович Юриков)
Это типичный пример доклада на очень интересную тему, но с отвратительной реализацией. В итоге, я очень пожалел что зря потратил время слушая какие-то разрозненные тезисы, которые быстро читались с листочка.

Единственное, что мне удалось ухватить из контекста — это то, что занимаясь веб-девелопментом стоит качественно отдыхать, заниматься
RIA в перспективе Flex
Алексей&Алексей на пару представили весьма качественный, практический доклад на тему использования Flex.
Ребята показали пример Flex клиента, который наглядно демонстрировал работу с Google social graph API
В числе прочих, были озвучены основные моменты связанные с flex-разработкой
- Flex Builder (плагин к Eclipse для разработки)
- Из чего состоит типовое flex приложение (MXML + ActionScript)
- Решение проблемы кроссбраузерности и уменьшение размера приложения в Flex3
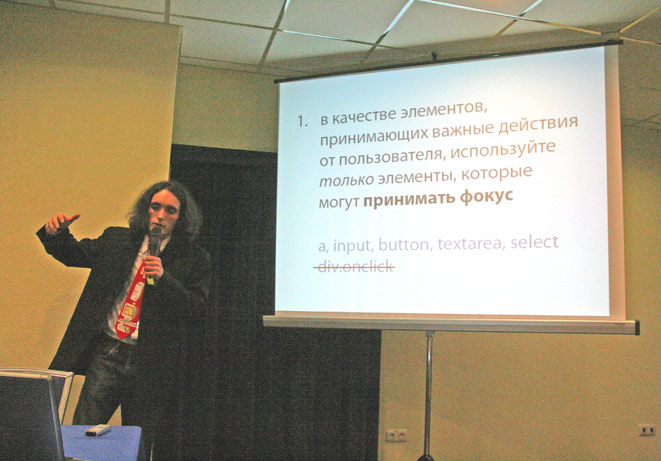
Запрос — ответ? Это не наш метод! (Persistent connections)
Один из самых интересных докладов в первый день конференции. Александр Костюченко из компании ukr.net порадовал темой связанной с streaming технологиями. Речь была о тех ситуациях, когда требуется постонно держать открытым соединение с сервером.
Запрос — ответ? Это не наш метод!
Типовыми примером такой ситуации является
- отображение процентов загрузки заливаемого файла.
- чаты
- instant messaging
- биржевые тикеры
- уведомление о совершившихся событиях
Решение всех подобных проблем предлагается в
Александр также прошелся по известным реализациям данного подхода:
- Multipart/x-mixed-replace (MR)
- Page streaming (PS)
- Service streaming (SS)
- Limited SS (LSS)
- Multipart XMLHTTPRequest (MR/XHR)
- Server-sent Events (SSE)
- Flash Sockets
На этом докладе мой первый день на UAWEB-2008 закончился.
Материалы по теме
Последние комментарии:
| Neo-Archer | |
| А существует ли видео в интернете с конференции? или хоть что то? | |
| Vitaly Harisov | |
| Вадим Макеев тоже Яндекс. | |
| Mourner | |
| Спасибо за отчёт :) | |
| Скакунов Александр | |
| Я был на другой сессии, так что интересно было почитать мнение о том, что я пропустил. | |
Обсудить (комментариев: 4)